 WordPressの本番環境と開発環境を同期できるツール、VCCWのWordMove。
WordPressの本番環境と開発環境を同期できるツール、VCCWのWordMove。
セットアップはコマンドを叩いていくので、敷居は低くありませんが、できると簡単に同期させることができるので、とてもはかどりそうです。
前提として、VCCWのインストールが完了した状態からはじめます。
VCCWのインストールについては、WordPressのテスト環境をVCCWで構築する方法に記載してあります。
SSHの設定をする
Macのローカルで秘密鍵と公開鍵を作る
MacのCUI、「ターミナル」をつかって、秘密鍵と公開鍵の鍵ペアを生成します。

ターミナルを起動して、公開鍵認証用の鍵ペアを作成します。
$ ssh-keygen Generating public/private rsa key pair. Enter file in which to save the key (/Users/ユーザ名/.ssh/id_rsa): エンター Enter passphrase (empty for no passphrase): 任意のパスフレーズ入力 Enter same passphrase again: もう一度パスフレーズ入力
作成されるとこのような表示になります。
Your identification has been saved in /Users/ユーザ名/.ssh/id_rsa. Your public key has been saved in /Users/ユーザ名/.ssh/id_rsa.pub. The key fingerprint is: **:**:**:**:**:**:**:**:**:**:**:**:**:**:**:** ユーザ名@PC名.local The key's randomart image is: +--[ RSA 2048]----+ | .o | | = . | | B + | | . * + . | | S o = o | | o o | | o .. | | =. +. | | E.o+.o. | +-----------------+
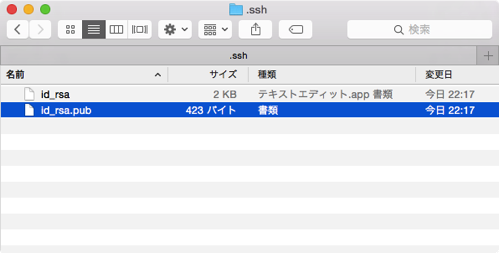
秘密鍵と公開鍵が作成されました。

公開鍵をサーバに登録
公開鍵をサーバに登録します。
先ほど作成できた公開鍵(id_rsa.pub)をテキストエディタで開いて、内容をコピーしておきます。
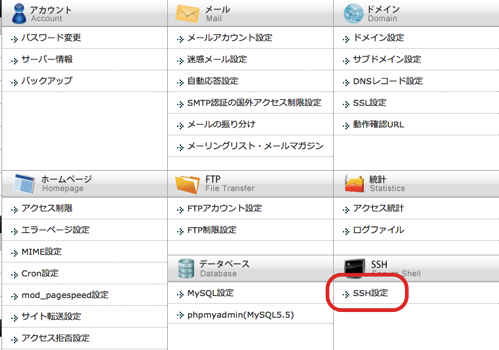
X-Serverのサーバパネルから、「SSH設定」をクリック。

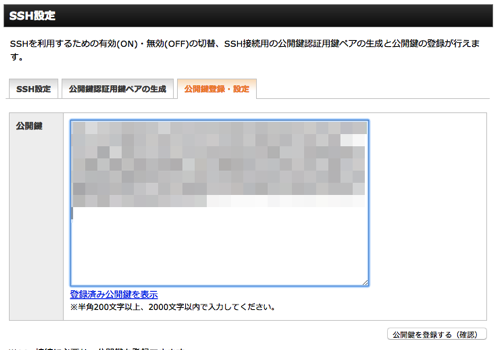
SSH設定画面から、「公開鍵登録・設定」のタブをひらいて、公開鍵(id_rsa.pub)をテキストエディタで開いてコピーしておいたものを貼り付けます。

あとは画面にしたがっていくと登録ができます。
詳しくは、X-Serverのヘルプがあります。
公開鍵の確認
ちなみに登録した公開鍵は、サーバ上では /.ssh/authorized_keys になります。
FTPクライアントソフトで、/.sshフォルダが表示されない場合、権限がないので設定するか、WebFTPから確認しましょう。

試しにX-ServerにSSH接続してみる
公開鍵が、authorized_keysとしてサーバ上に保存されていることが確認できたら、試しにSSH接続してみましょう。
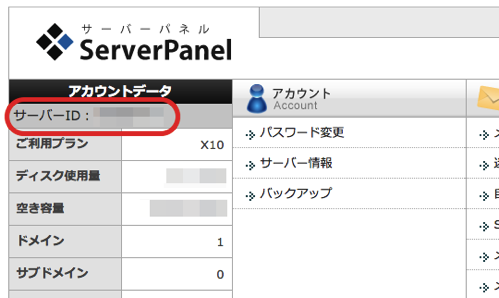
その前に、X-ServerのサーバIDを確認します。
サーバパネルの左上に表示してあります。

Macのターミナルから、ssh サーバID@サーバID.xsrv.jp -p 10022と入力し実行します。
(サーバIDは自身のものに置き換えてください)
$ ssh サーバID@サーバID.xsrv.jp -p 10022 The authenticity of host '[サーバID.xsrv.jp]:10022 ([***.***.***.***]:10022)' can't be established. RSA key fingerprint is **:**:**:**:**:**:**:**:**:**:**:**:**:**:**:**. Are you sure you want to continue connecting (yes/no)? y(yじゃダメでした) Please type 'yes' or 'no': yes(yesかnoで指定します) Warning: Permanently added '[サーバID.xsrv.jp]:10022,[***.***.***.***]:10022' (RSA) to the list of known hosts. Saving password to keychain failed Identity added: /Users/ユーザ名/.ssh/id_rsa (/Users/ユーザ名/.ssh/id_rsa) [サーバID@***** ~]$ ←SSH接続に成功!
途中でパスコード(パスフレーズ)を入力する必要があるので、鍵ペアをつくったときのパスフレーズを入力します。

WordMoveを実行する
Movefileの編集
VCCWをインストールした際に、WordMoveの設定ファイルのMovefileが自動で作られています。
そのままでは利用できないので、自身のX-Serverに設置した環境に合わせて変更する必要があります。

Movefileをテキストエディタで開き、下記の内容が既に記述されているので、少し変更します。
stagingから始まる行の、各項目を変更します。
staging: vhost: "本番サイトのトップのURL" wordpress_path: "本番サイトが配置されているフォルダパス" database: name: "本番のデータベース名" user: "ユーザ名" password: "パスワード" host: "データベースのURL" charset: "utf8" ssh: host: "サーバID.xsrv.jp" user: "サーバID" port: 10022 rsync_options: "--verbose"
注意が必要なのは、wordpress_pathは絶対パスで指定する必要があること。
これは間違い例。
wordpress_path: "/ルートドメイン/public_html/サブディレクトリ/"
ではなく、次のようになります。
wordpress_path: "/home/サーバID/ルートドメイン/public_html/サブディレクトリ"
WordMoveで本番と開発環境を同期させる
ターミナルから、次のコマンドを順番に実行していきます。
$ cd VCCWのインストールしたフォルダ $ vagrant up $ vagrant ssh $ cd /vagrant/
本番環境を開発環境に持ってきたいとき(本番環境→開発環境)は、
PULLします。
$ wordmove pull --all
本番環境に開発環境をデプロイしたいとき(本番環境←開発環境)は、
PUSHします。
$ wordmove push --all
–allはオプションで、他にもいろいろ指定できます。
例えば、データベースだけpullしたいときは、
$ wordmove pull --db
テーマだけpullしたいときは、
$ wordmove pull --themes
helpコマンドがあるので、忘れたら呼び出してみましょう。
$ wordmove help pull
Usage:
wordmove pull
Options:
-w, [--wordpress], [--no-wordpress]
-u, [--uploads], [--no-uploads]
-t, [--themes], [--no-themes]
-p, [--plugins], [--no-plugins]
-l, [--languages], [--no-languages]
-d, [--db], [--no-db]
-v, [--verbose], [--no-verbose]
-s, [--simulate], [--no-simulate]
-e, [--environment=ENVIRONMENT]
-c, [--config=CONFIG]
[--no-adapt], [--no-no-adapt]
[--all], [--no-all]
Pulls WP data from remote host to the local machine
さて、これから開発環境でイジくりまわして、本番環境へデプロイをしていきますが、
おそらく色々問題が出てくると思うので、その都度記事としてアップしていきます。